we are
about tomorrow

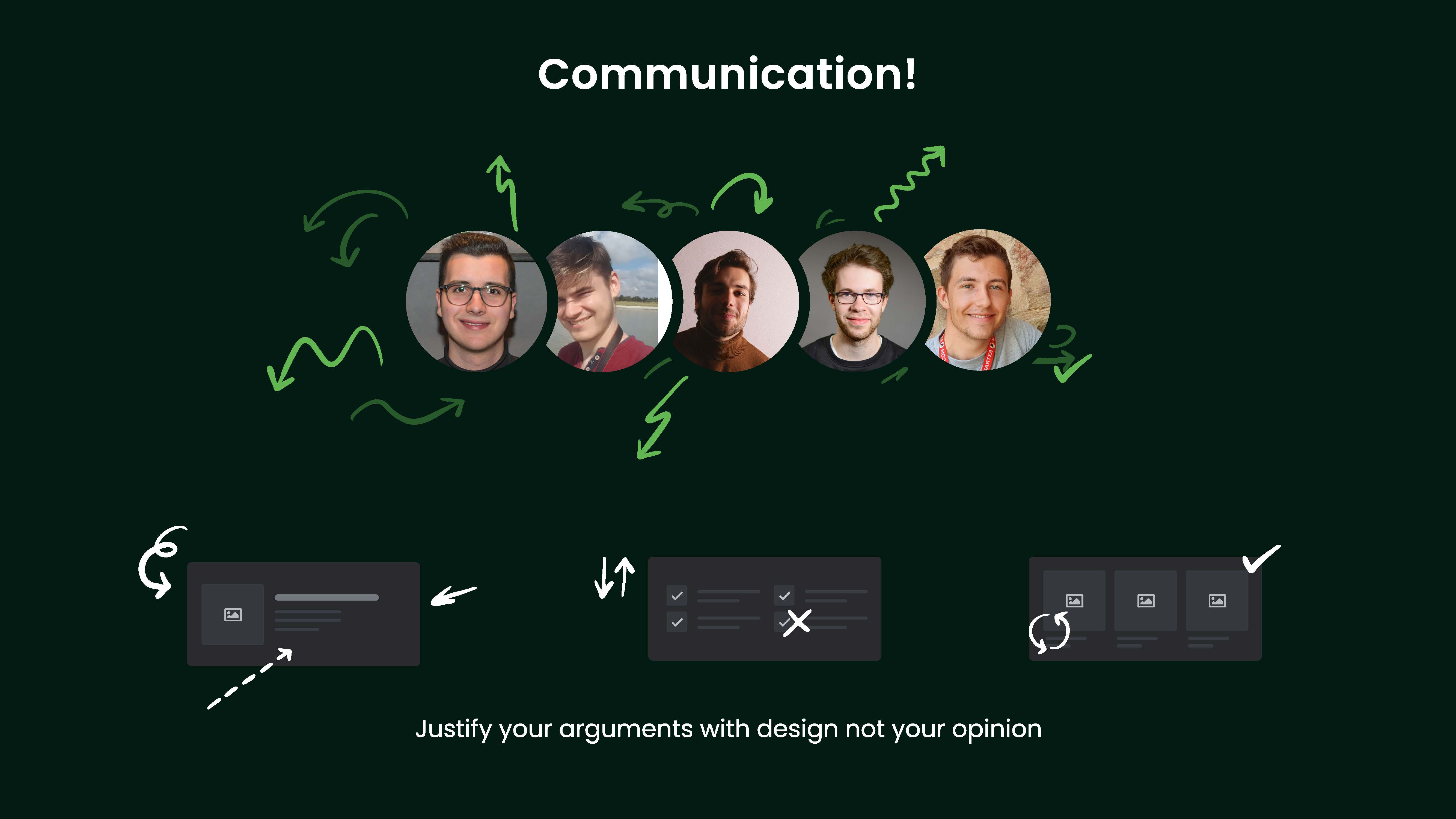
Philipp

Marcel

Marvin

Michael

Florian
Idea Pitch
deep dive
Idea Pitching
We had a long discussion about what we want to design in this lecture. After we formed teams for different tasks, we needed to conclude all ideas and sum them up. We all agreed on the topic climate change but also wanted to create something special and innovative. So we decided to design a climate-friendly website builder called “build-tomorrow” where our users really can see their impact and not only theoretically have some recommendations.
Core issues we saw
and wanted to tackle
This is the reason why we have cancelled our plan to design a checklist, because it's just not for everyone. While this checklist would be quite handy for developers, most of the users are not going to be experienced and therefore would end up overwhelmed by the system. In general a website builder is the tool to reach most people and have the biggest climate impact.
Final presentation
for assignment 1
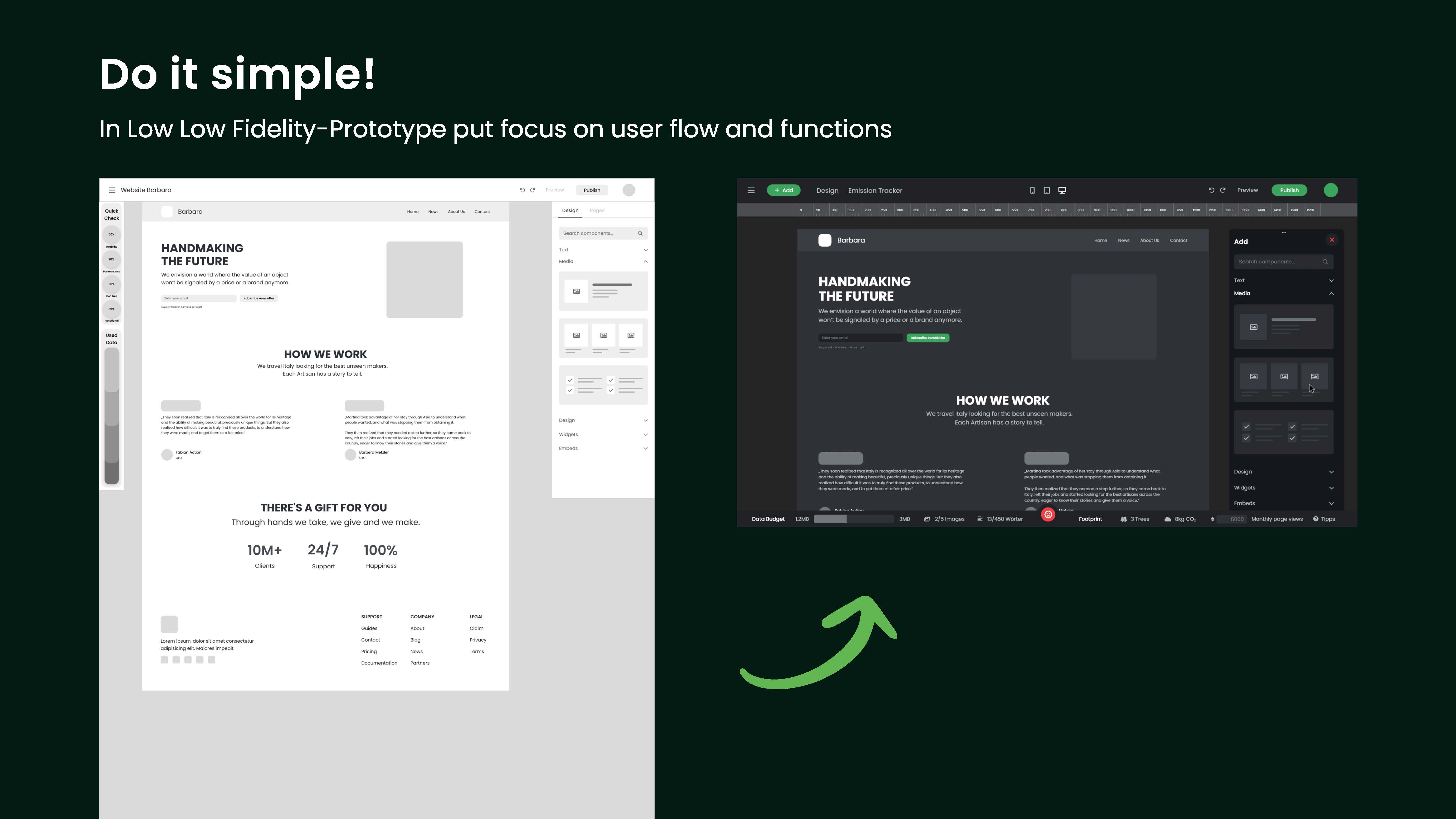
Low-Fidelity Prototyping
deep dive
Low-Fidelity
Prototyping
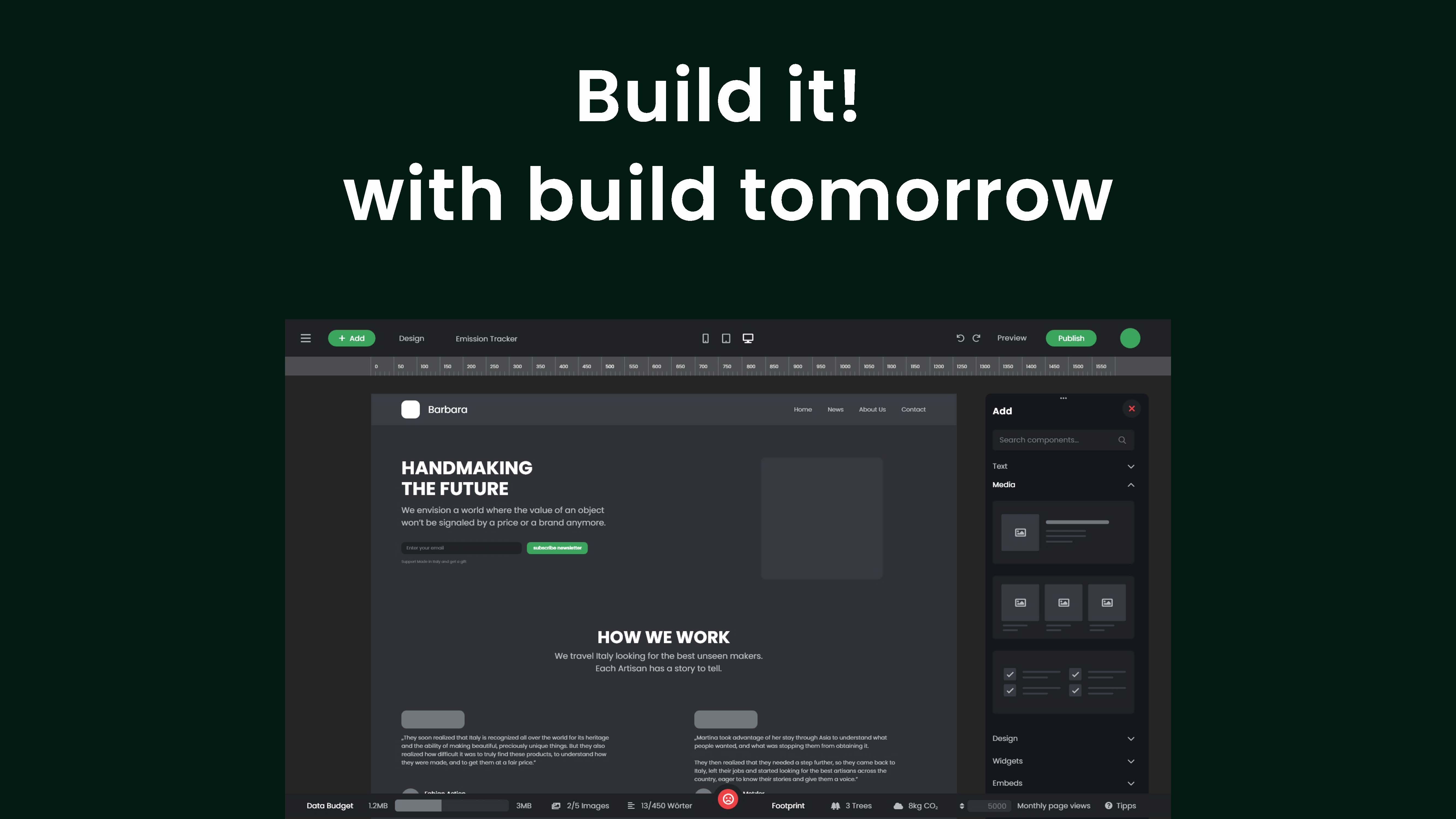
Based on our ideas, we created a low-fidelity prototype. The goal was to structure all our ideas and assign them into logical groups. During the creation process, new ideas kept coming up and we integrated them directly. We wanted to make it possible for users to create a website within a short time without any prior knowledge.
Our focus in development was to optimize the landing process for the website and therefore assure that the website is appealing from the very first sight. We asked ourselves how we could welcome a new user to our builder as easy as possible. The solution is our onboarding flow with our hands-on tutorial.
Final presentation
for assignment 2
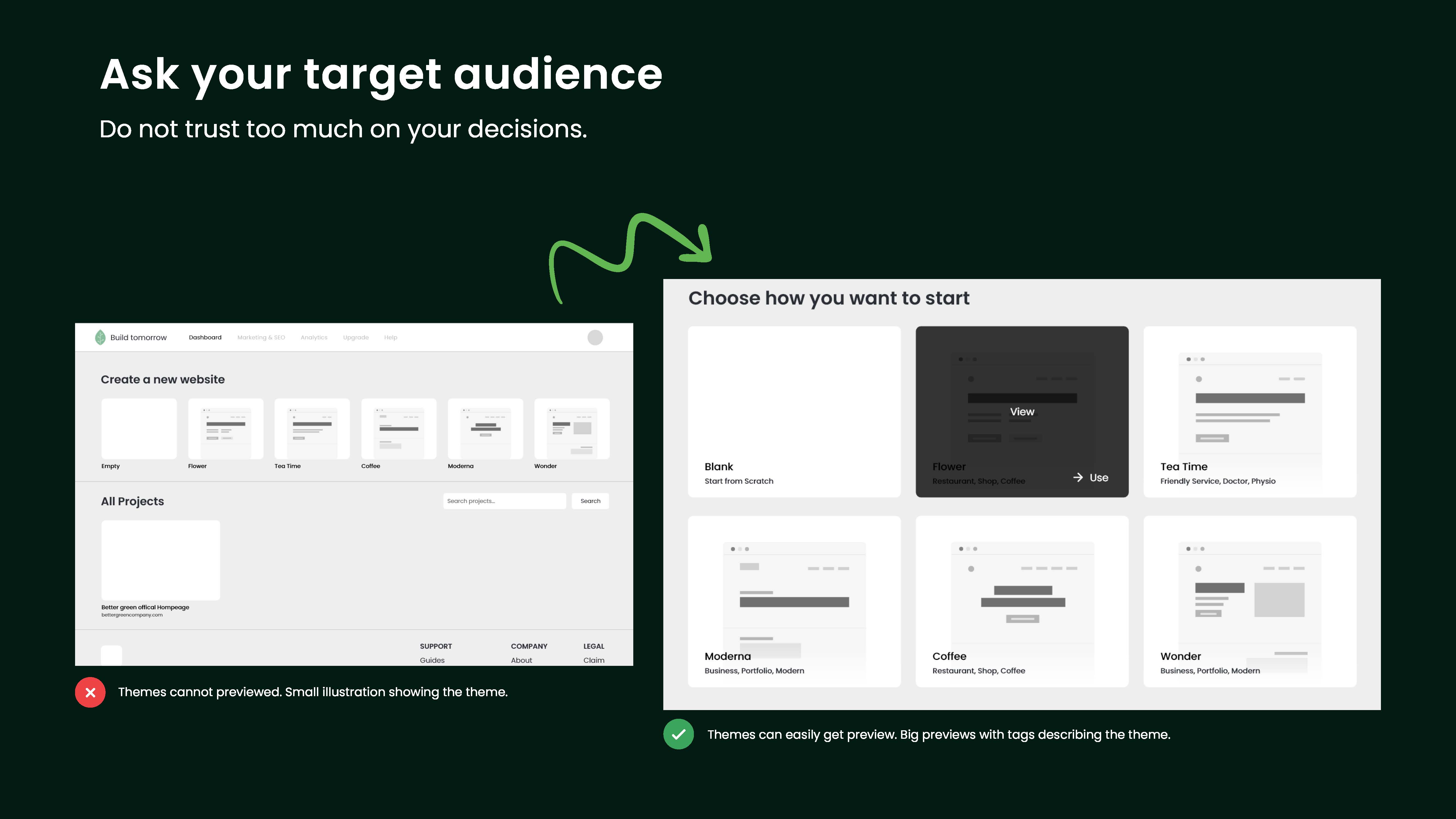
Wireframing
deep dive
Wireframe
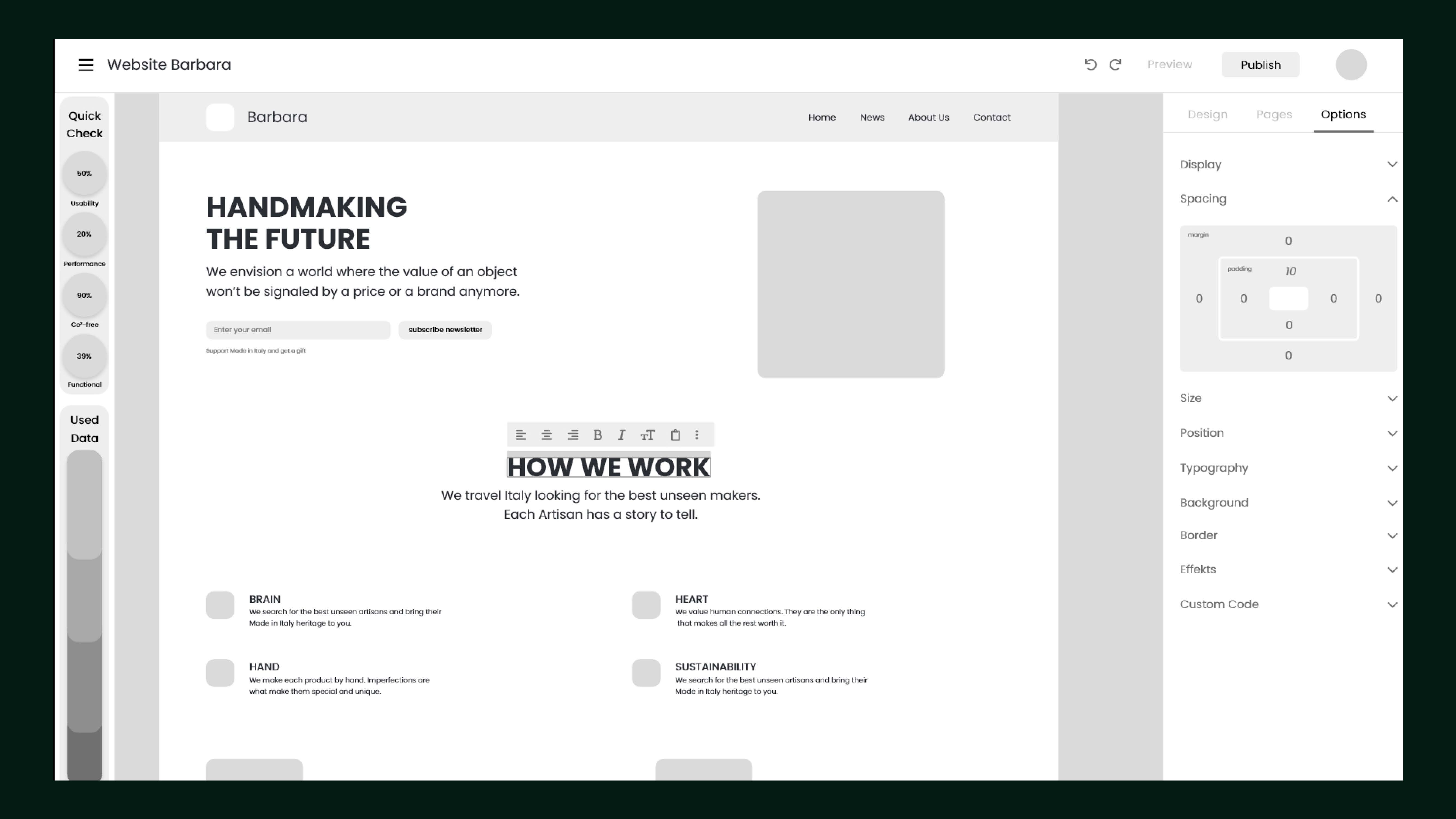
While developing the wireframe, we had three primary goals. The first goal was to be as resource-efficient as possible. We decided to use vector graphics instead of images and structured our tool with a lot of reused components. With this technique we can save css code by reusing the same as much as possible. The second goal was to make the website easy to use. The builder should not be bloated with too many UI elements at first sight and only the most important ones should be displayed.
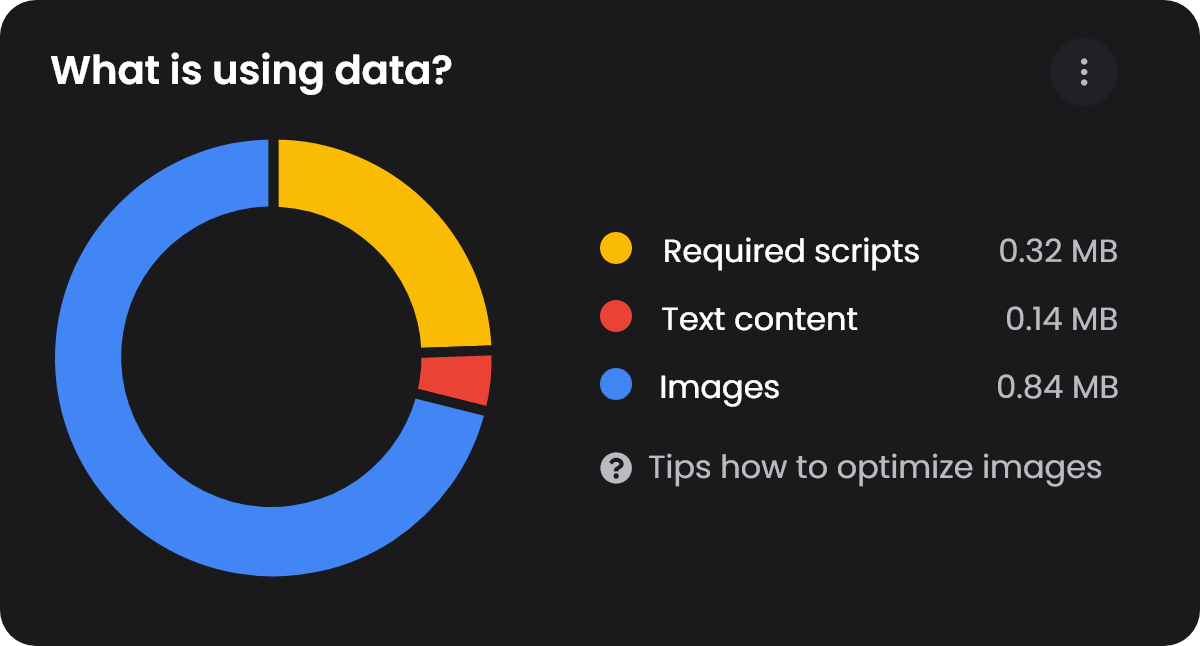
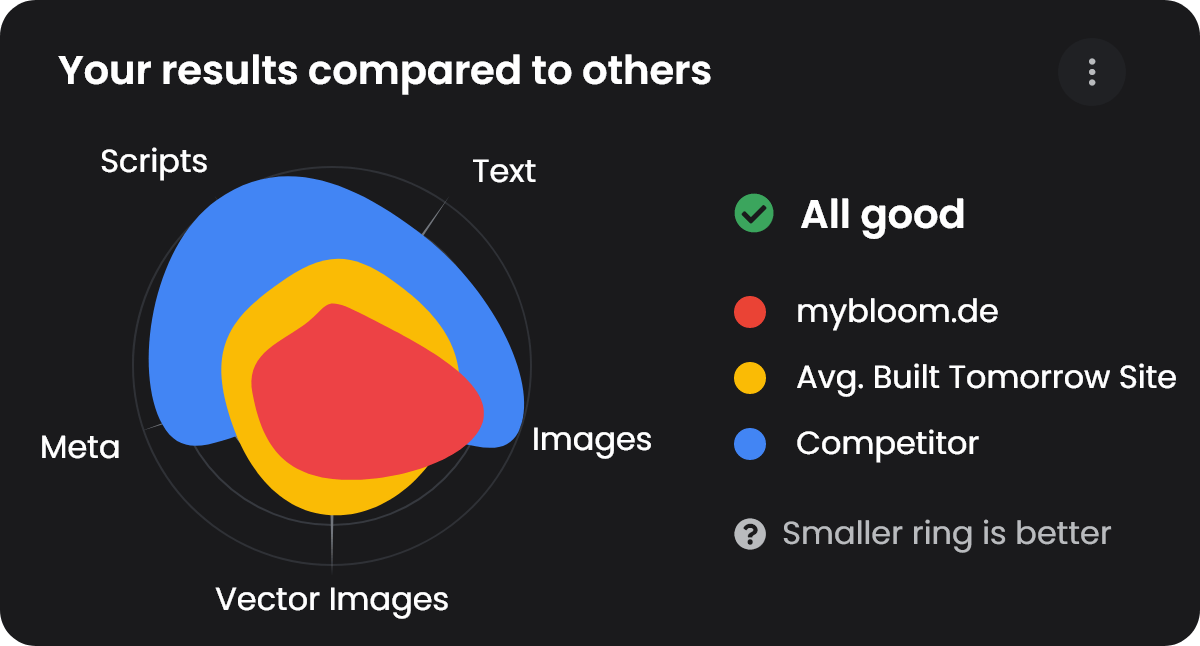
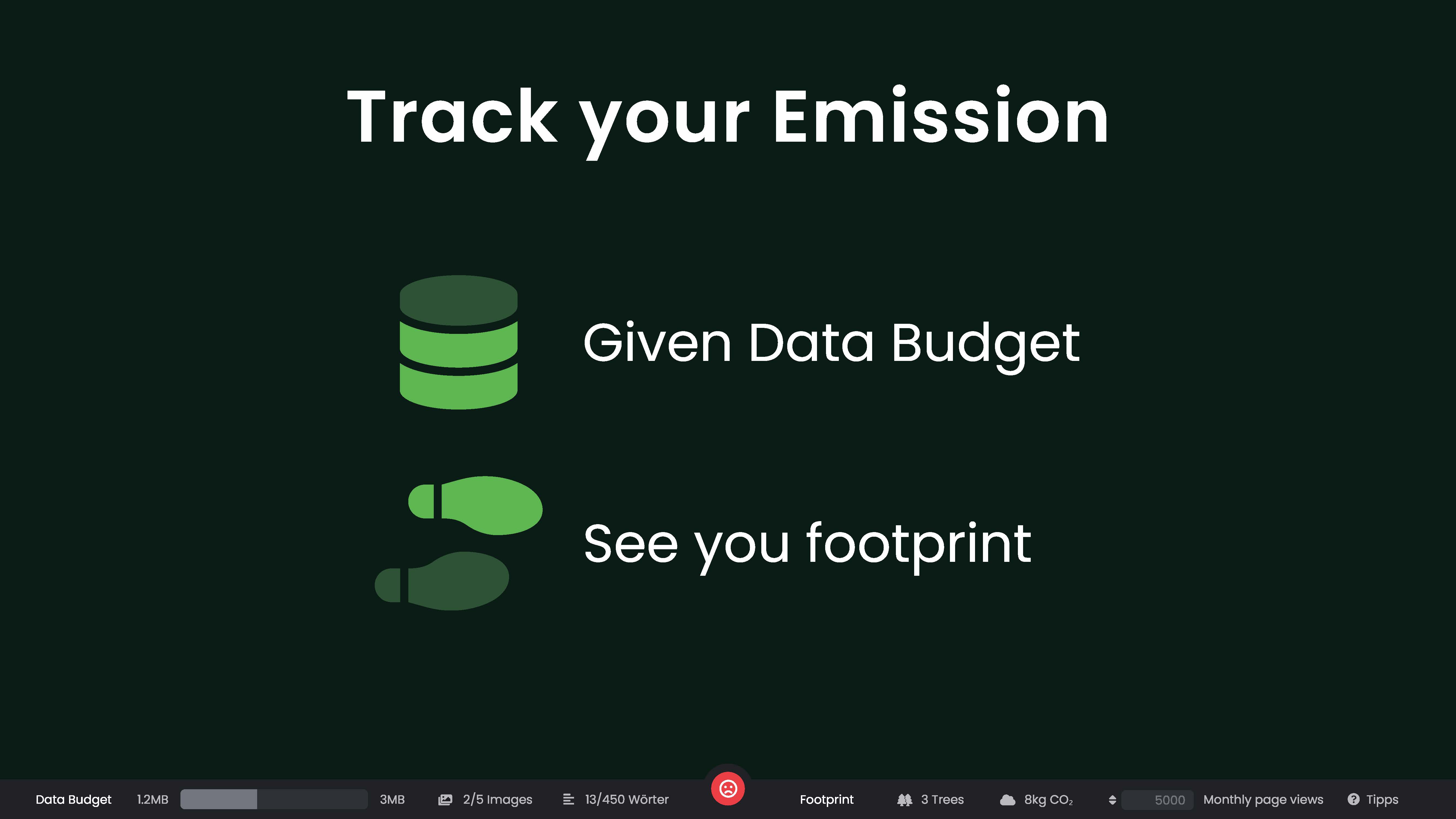
With the given navigation the user can then find the more complex (and therefore less frequently used) features. The final goal was to visualize the direct impact of the user's actions. We implemented our emission tracker which shows a lot of interesting data about the climate friendliness of the website. With these optimizations we created a better user experience and also strongly integrated the sustainability factor.
Final presentation
for assignment 3
Visual Design
deep dive
Visual Design
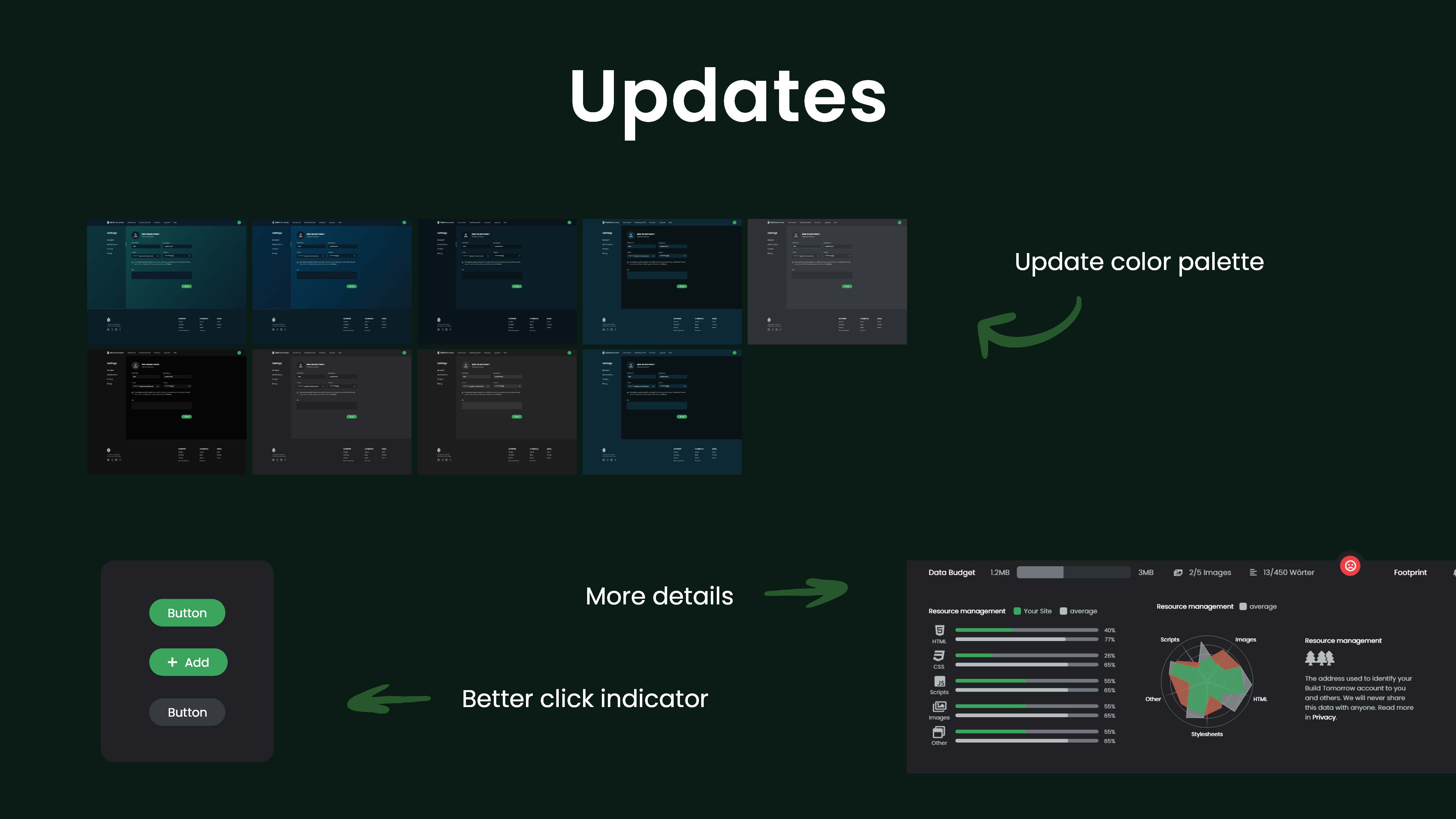
For the visual design we also used the three primary goals, we mentioned in Assignment 3. We designed an UI Kit for all important design guidelines in our high fidelity prototype. Our UI Kit contains fonts, font sizes, spacings, states and colors.
All design choices were thoughtfully made with our product and target audience in mind. In this phase we also added first animations to enhance the visual appeal of the builder. For example button and text field animations.
Final presentation
for assignment 4
High-Fidelity Prototype
deep dive
High-Fidelity Prototype
During the development of the High-Fidelity Prototype, we focused on how to communicate with our users through visual design. We applied the previously created UI kit to all our screens.
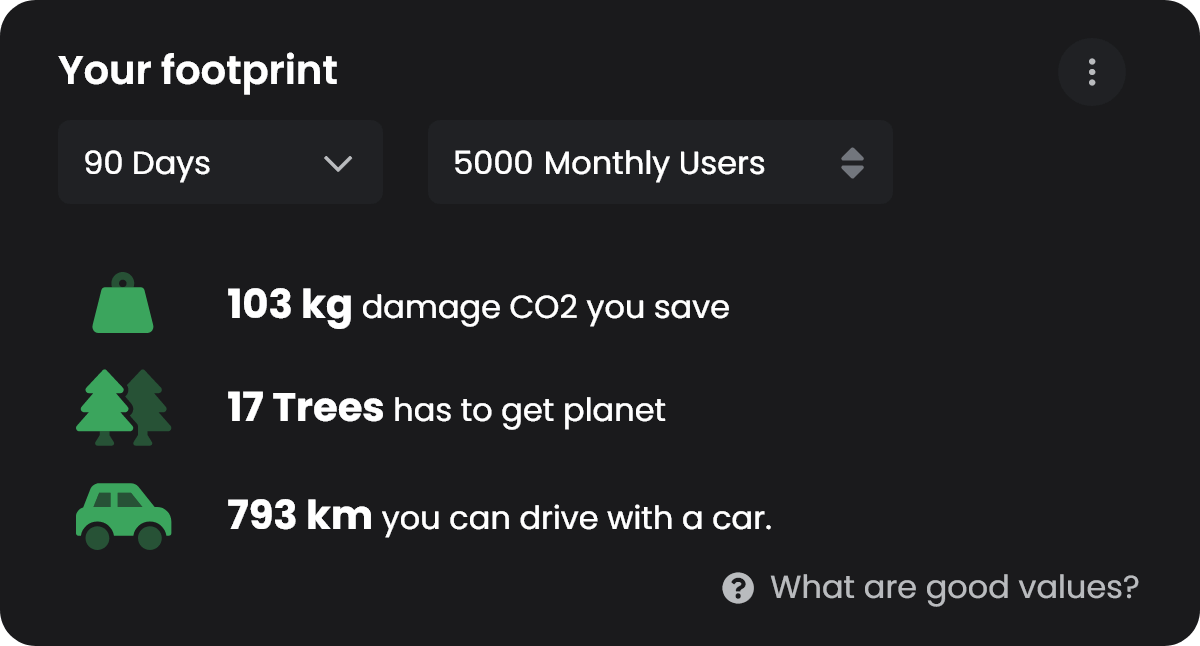
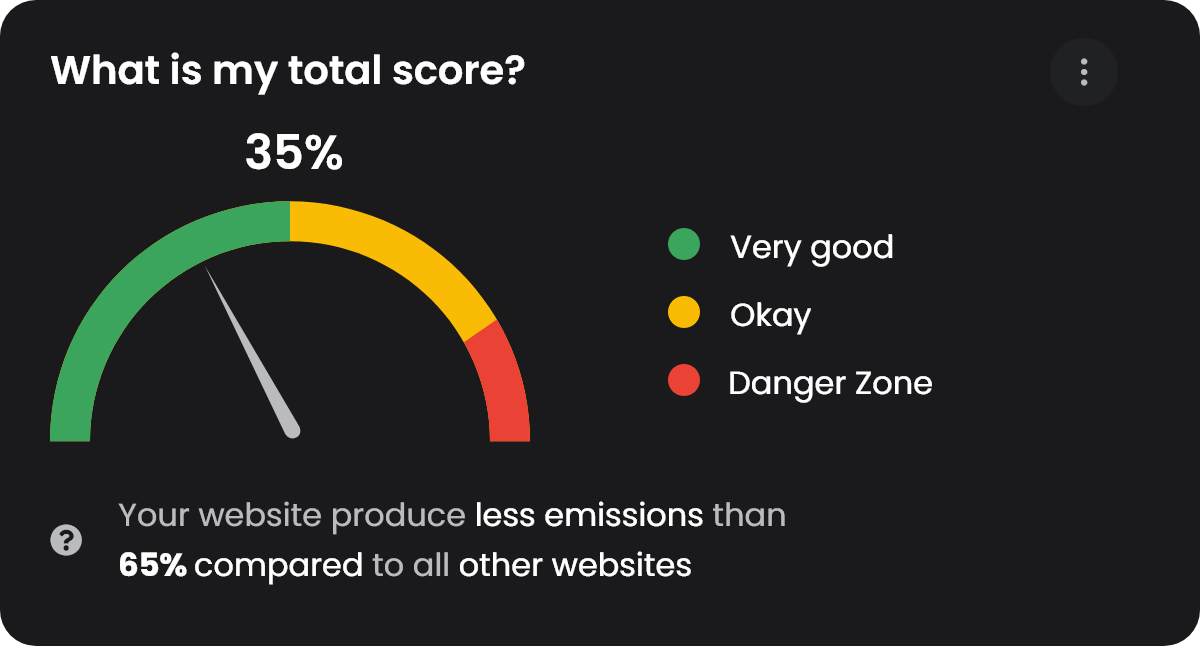
Component based
emission tracker
To improve the usability we integrated different animations and added some new screens to the prototype. In the end, we connected everything and created our fully functional high-fidelity prototype.
Final presentation
for assignment 5
Design reflections
deep dive
Design reflection
During the development of the High-Fidelity Prototype, we focused on how to communicate with our users through visual design. We applied the previously created UI kit to all our screens. To improve the usability we integrated different animations and added some new screens to the prototype. In the end, we connected everything and created our fully functional high-fidelity prototype.